Selain memberikan efek tambahan ketika kursor digerakkan seperti pada postingan Cara Membuat Efek Salju dan Jam Analog pada Kursor Mouse di Blog, ada cara lain agar kursor pada blog kita terlihat berbeda dengan yang lainnya, yaitu dengan mengubah gambar kursor mouse menjadi animasi custom yang kita inginkan. Contoh blog yang menggunakan efek ini adalah blog RizqiKautsar.com.
Gimana efeknya? menarik bukan?
Nah, ini dia langkah-langkah yang harus dilakukan untuk kursor mouse pada blog menjadi custom :
1. Buka blog kalian, pilih Tata Letak sehingga keluar sebuah pop up windows. Klik Tambahkan Gadget, lalu pilih HTML/Javascript seperti pada gambar di bawah.
2. Copy script di bawah ini :
<style type="text/css">body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpIQD3iM2dWt_gpTt1PWbhaUo6S4Tvj2g4nUsaWsHuQ_QiIYC-jl2mV3bMCllJovZU4-0f2WtouOukzsUlLZDOTlau2jYJRqyU9-4fDw1mgia5rE49KrMu9HcfRjFYIv-J4RorukRcquHe/"), auto;}body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpIQD3iM2dWt_gpTt1PWbhaUo6S4Tvj2g4nUsaWsHuQ_QiIYC-jl2mV3bMCllJovZU4-0f2WtouOukzsUlLZDOTlau2jYJRqyU9-4fDw1mgia5rE49KrMu9HcfRjFYIv-J4RorukRcquHe/"), auto;}</style>
Keterangan : tulisan berwarna oranye dan merah dapat diubah dengan kursor custom yang kita inginkan, dimana tulisan berwarna merah merupakan gambar kursor ketika standby, dan tulisan berwarna oranye merupakan gambar kursor ketika menunjuk sebuah link.
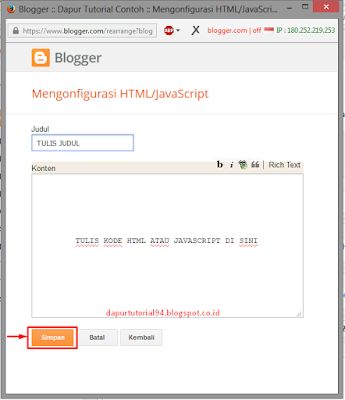
3. Paste script yang sebelumnya telah kita copy, lalu klik Simpan.
Sekian tutorial kali ini. Semoga bermanfaat...
----------------
Catatan : Bila gambar ada yang tidak muncul, video tidak dapat diplay atau tutorial sudah tidak relevan, mohon beri komentar pada kolom di bagian bawah postingan ini. Terima kasih.







0 komentar:
Posting Komentar