Ada banyak cara untuk mempercantik tampilan blog, salah satunya adalah dengan menambahkan berbagai macam widget. Salah satu yang paling penting adalah widget jam, karena dapat digunakan sebagai alternatif penunjuk waktu bagi pengunjung. Namun kadang tampilan jam yang kurang menarik justru membuat tampilan blog kurang menarik, Untuk itu kali ini akan dijelaskan mengenai cara memasang sebuah widget jam yang unik dan keren pada blog.
Langkah-langkah yang harus dilakukan kurang lebih seperti ini :
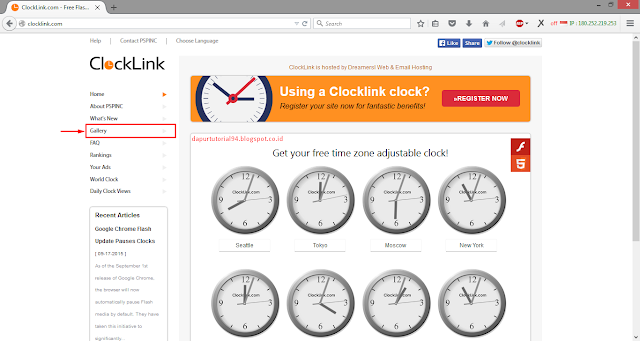
1. Buka situs www.clocklink.com .
2. Klik Gallery pada menu bar di bagian kiri halaman.
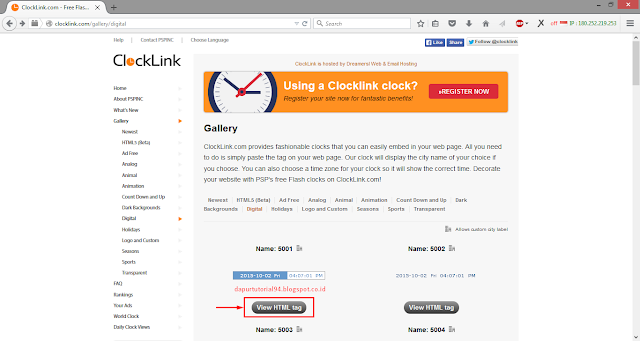
3. Pilih kategori jam, misalnya kita klik Digital. Pilih desain jam yang kalian suka, lalu klik View HTML tag seperti pada gambar di bawah ini.
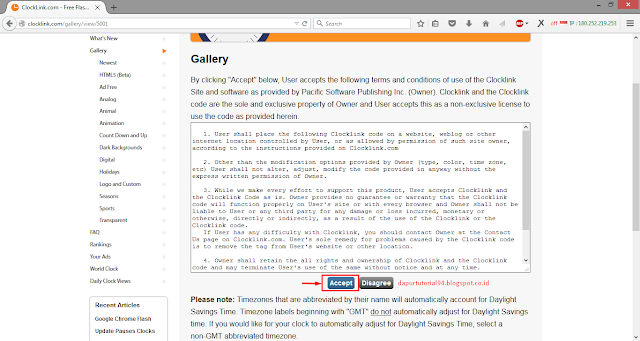
4. Klik Accept pada syarat dan ketentuan Clocklink.
5. Ada beberapa jenis jam mengizinkan kita mengubah sedikit tampilannya seperti warna, ukuran, zona waktu, dll seperti yang ditandai oleh kotak merah pada gambar di bawah.
6. Kemudian copy script yang tersedia di kotak atas. Jika tidak bisa, silakan copy script yang ada di kotak bawah.
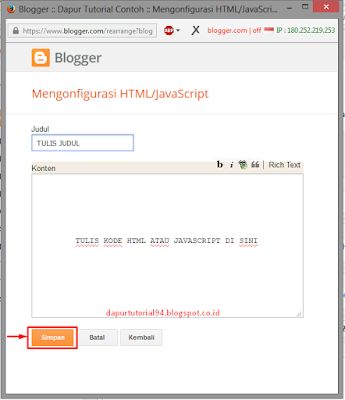
7. Buka blog kalian, pilih Tata Letak sehingga keluar sebuah pop up windows. Klik Tambahkan Gadget, lalu pilih HTML/Javascript seperti pada gambar di bawah ini.
8. Paste script yang sebelumnya telah kita copy, lalu klik Simpan.
Sekian tutorial kali ini. Semoga bermanfaat...
----------------
Catatan : Bila gambar ada yang tidak muncul, video tidak dapat diplay atau tutorial sudah tidak relevan, mohon beri komentar pada kolom di bagian bawah postingan ini. Terima kasih.













0 komentar:
Posting Komentar