Setelah kita mempercantik blog dengan Mengubah Kursor Menjadi Animasi Custom dan Menambahkan Efek Salju Bertaburan dan Jam Digital pada Kursor, cara lain yang dapat dilakukan adalah dengan membuat link tulisan menjadi berkedip pelangi. Efek ini akan memberikan kesan blog kita terlihat lebih berwarna dibandingkan dengan blog lainnya. Ada beberapa cara yang dapat dilakukan untuk memasang efek ini pada blog, dan di postingan kali ini akan dijelaskan CARA TERMUDAHNYA.
Langkah-langkah yang harus dilakukan adalah :
1. Buka blog kalian, pilih Tata Letak sehingga keluar sebuah pop up windows. Klik Tambahkan Gadget, lalu pilih HTML/Javascript seperti pada gambar di bawah.
2. Copy script di bawah ini :
<script src='http://otowebsite.googlecode.com/files/otowebsite.blogspot.com_efekpelangi.js' type='text/javascript'> </script>
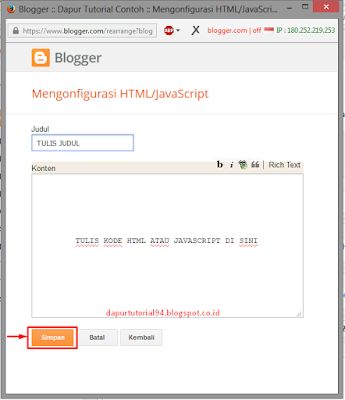
3. Paste script yang sebelumnya telah kita copy, lalu klik Simpan.
Sekian tutorial kali ini. Semoga bermanfaat...
----------------
Catatan : Bila gambar ada yang tidak muncul, video tidak dapat diplay atau tutorial sudah tidak relevan, mohon beri komentar pada kolom di bagian bawah postingan ini. Terima kasih.







0 komentar:
Posting Komentar